HotSpot Law
Case Study (2017 - 2019)
HotSpot Law is a web and mobile app conceived to help people easily search and book appointments for free phone consultations with attorneys. Likewise, attorneys can sign in to manage available time slots, appointments, and contact users by phone in one touch through the app.
I was responsible for creating an interface for two distinct, but interacting, user journeys:
1) people searching for and booking appointments, and
2) attorneys creating their profiles, setting their availability, and contacting scheduled consultations.
The challenge was to create an interface with a unified look and feel, connected to a single back-end, but designed only as complex as necessary for each user's task.
I was responsible for creating an interface for two distinct, but interacting, user journeys:
1) people searching for and booking appointments, and
2) attorneys creating their profiles, setting their availability, and contacting scheduled consultations.
The challenge was to create an interface with a unified look and feel, connected to a single back-end, but designed only as complex as necessary for each user's task.





Wireframes
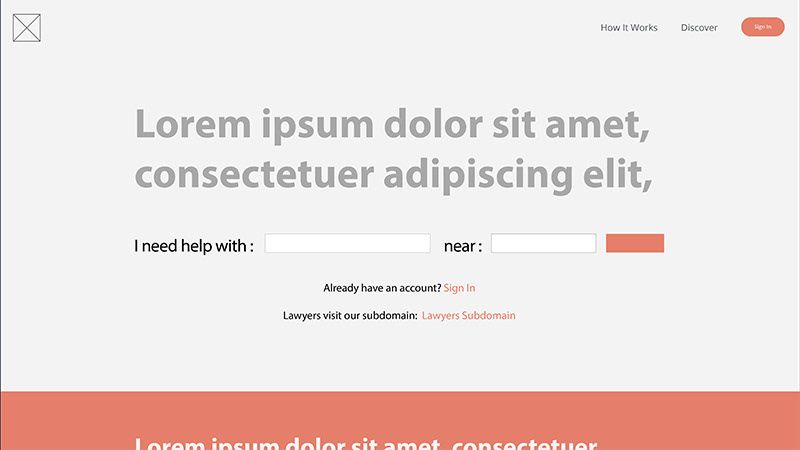
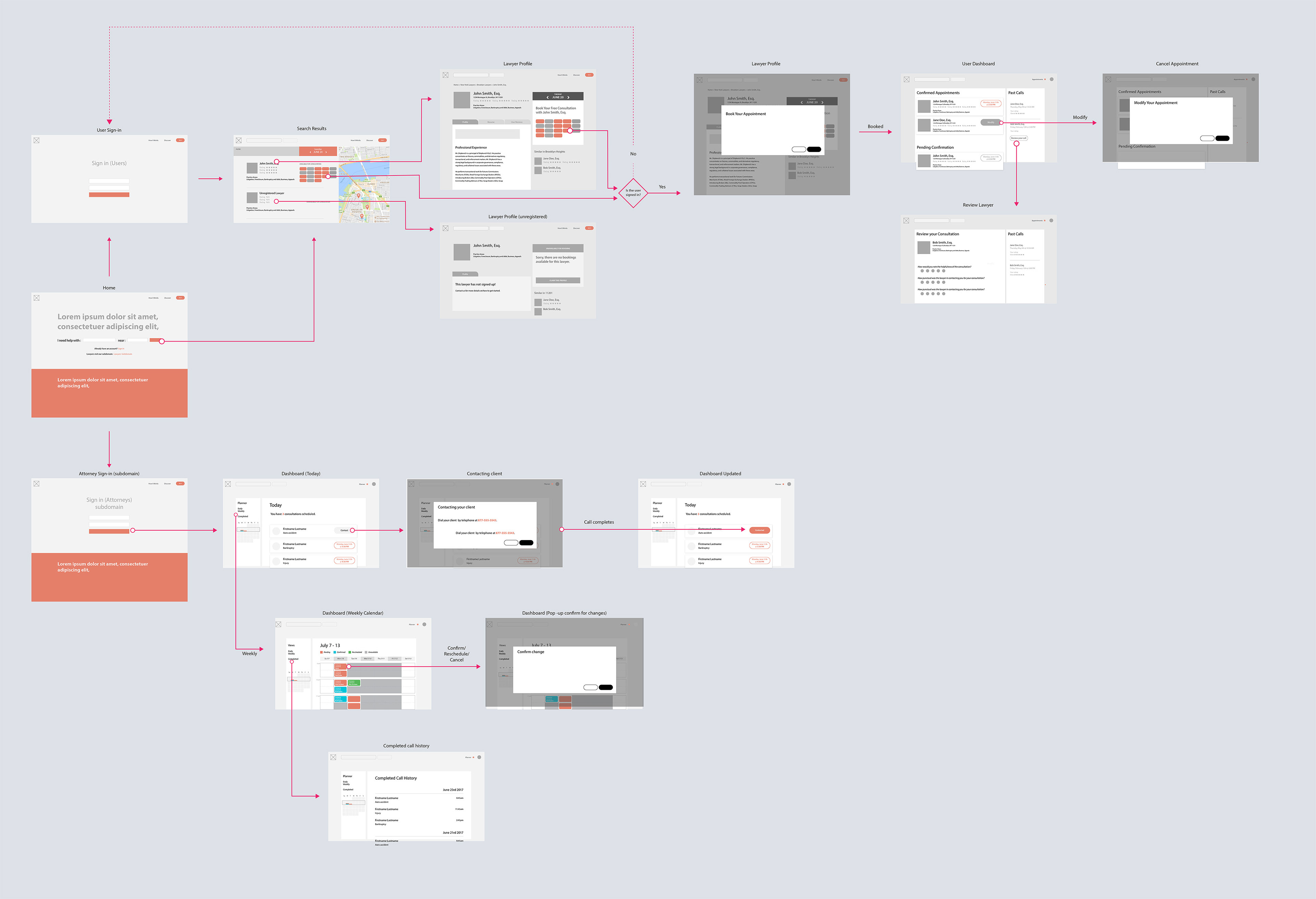
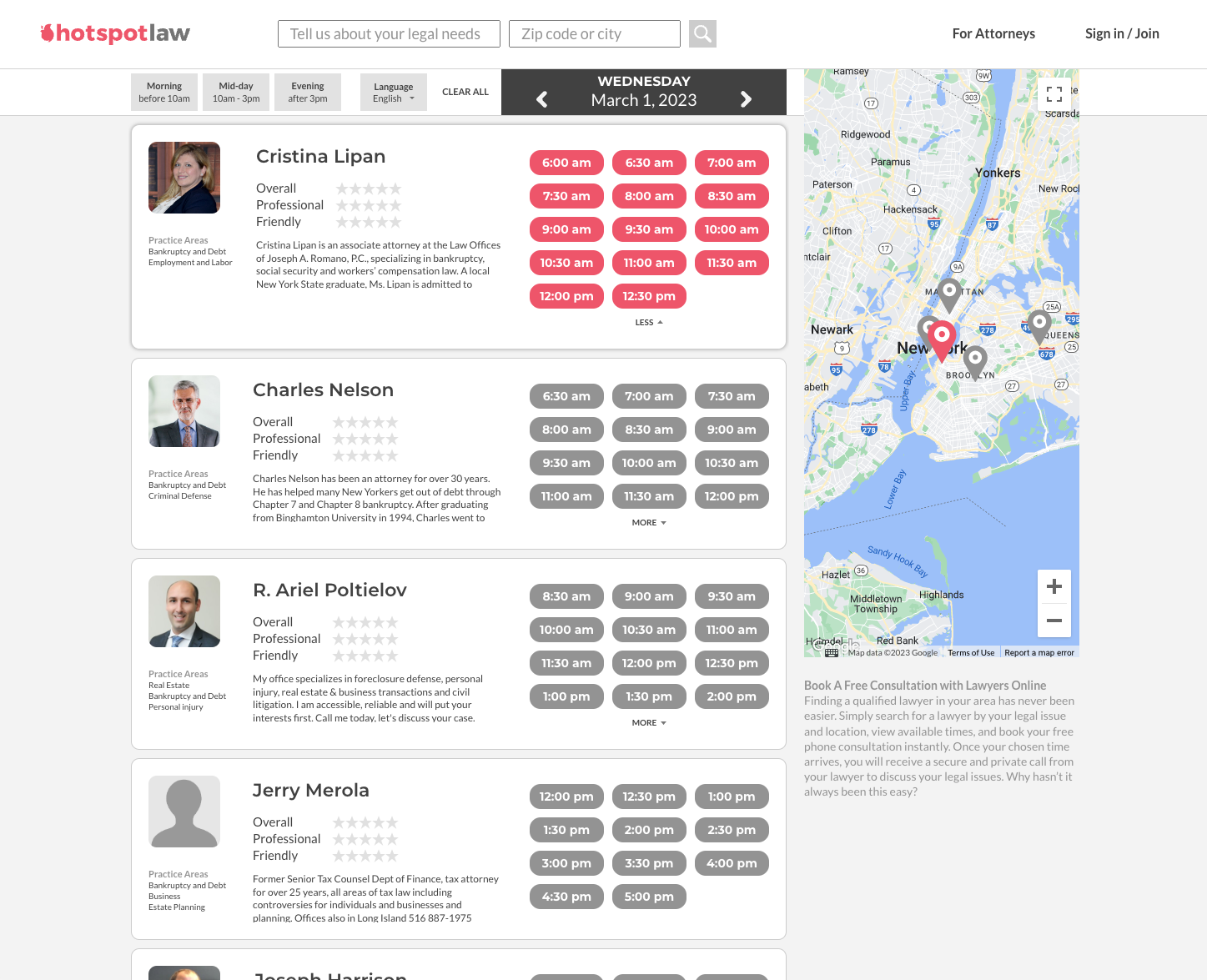
I started by describing a user's journey from first arriving on the site and entering a search, to finishing their booking for an appointment.
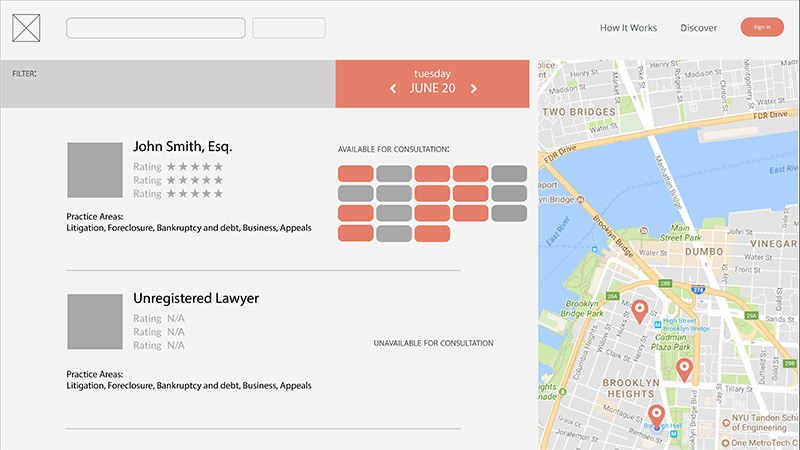
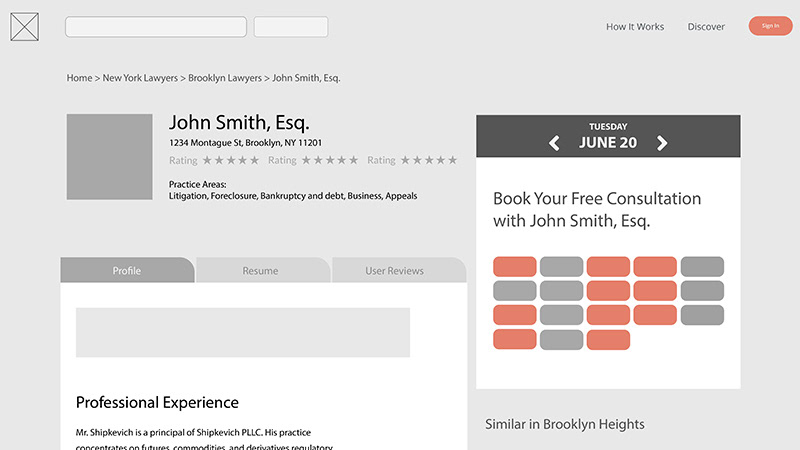
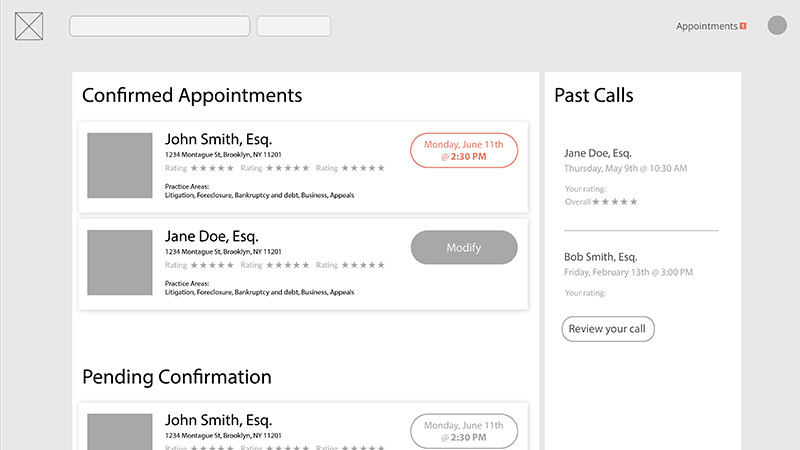
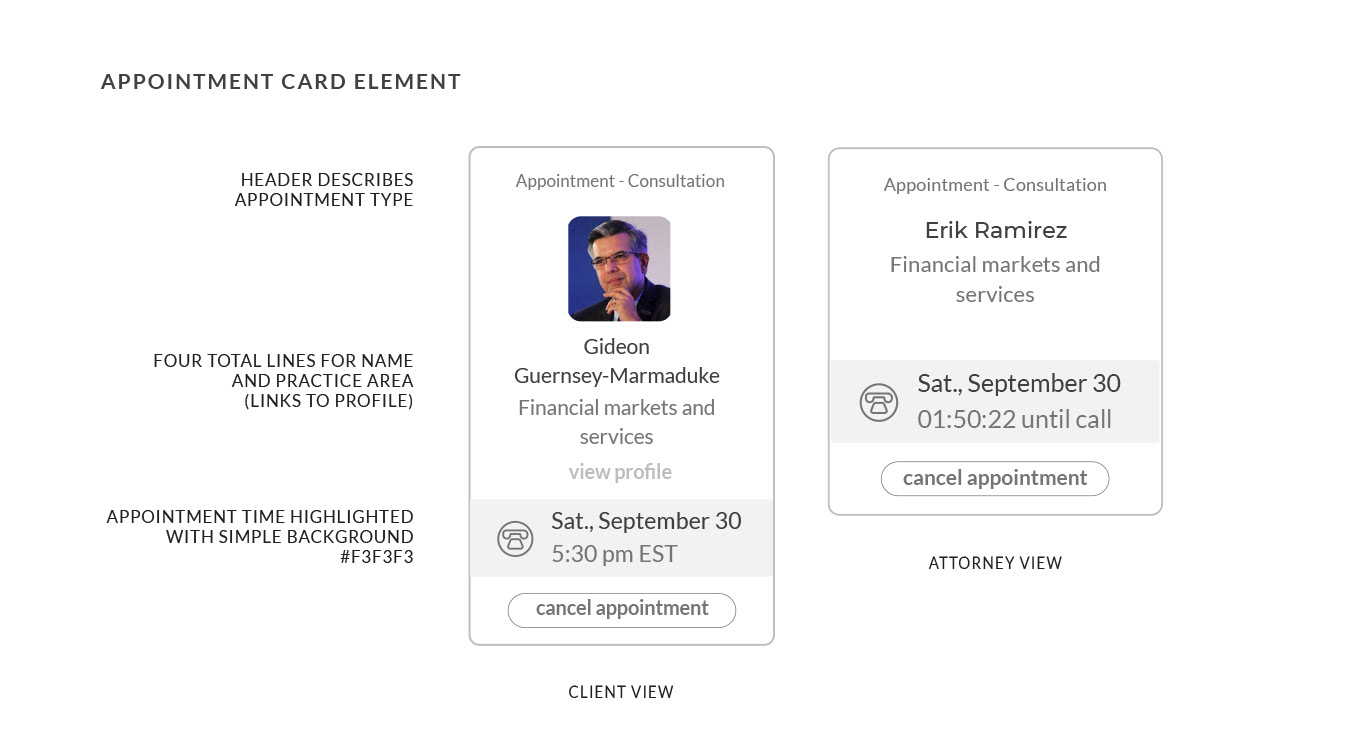
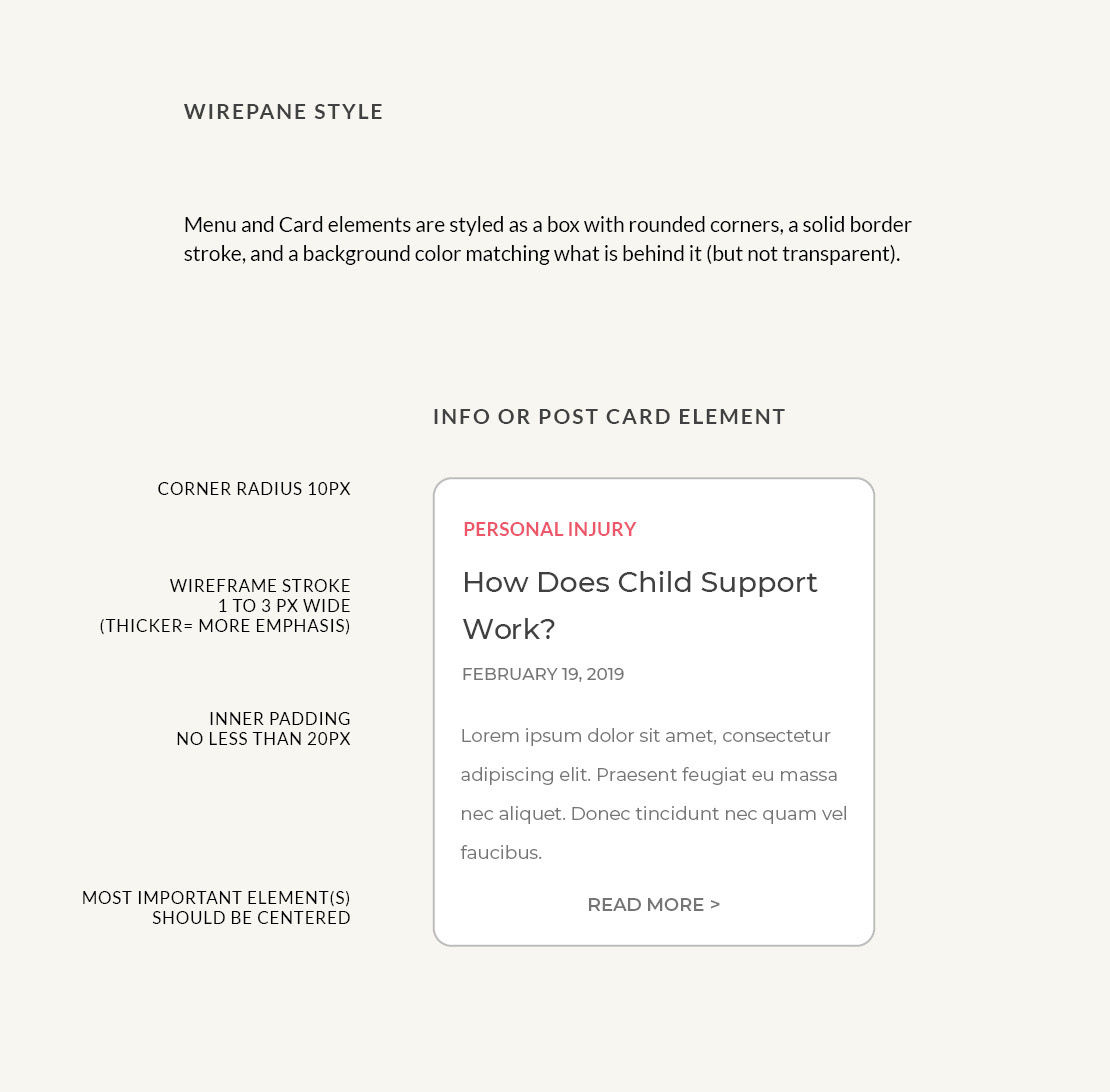
Individual screens were designed to hold a lot of information, but my goal for usability from early on was to emphasize important details on the page (such as the search bar, open time slots, or upcoming pending appointments).
It was important to always maintain a clear visual flowchart of how these pages connected. As development moved forward, we built within and on top of this basic structure.
Not only did this help everyone understand the many branches of interactions and steps a process could take, but it was an effective communication tool to share ideas with the team and make adjustments.
Individual screens were designed to hold a lot of information, but my goal for usability from early on was to emphasize important details on the page (such as the search bar, open time slots, or upcoming pending appointments).
It was important to always maintain a clear visual flowchart of how these pages connected. As development moved forward, we built within and on top of this basic structure.
Not only did this help everyone understand the many branches of interactions and steps a process could take, but it was an effective communication tool to share ideas with the team and make adjustments.
First schedule calendar prototype (animation)
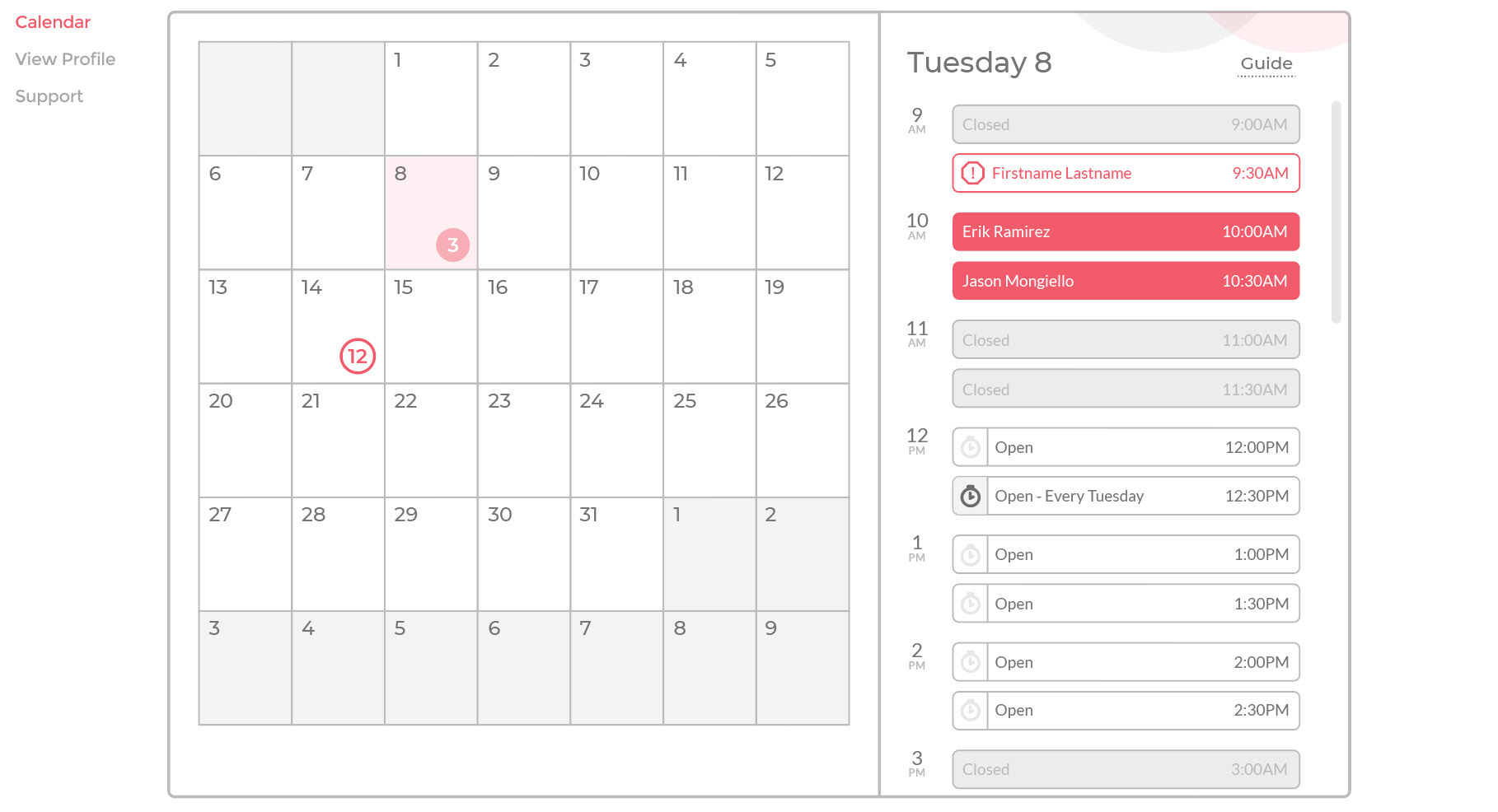
A major feature of the app is a calendar module that stores appointment data, and enables attorneys to open or close time slots, cancel or reschedule appointments, and contact users once the appointment comes up.
I designed this calendar to be intuitive for users of other calendar software. This prototype helped me explain the functions of the calendar, and the interactions possible with this interface.
I designed this calendar to be intuitive for users of other calendar software. This prototype helped me explain the functions of the calendar, and the interactions possible with this interface.
Additional Examples




Introduction Video